本文共 1596 字,大约阅读时间需要 5 分钟。
一、分类
1、资源消耗(cpu、内存、流量、功耗)
2、启动耗时(冷启、热启)
3、主要页面加载时间
4、内存泄露、抖动
5、卡顿、页面渲染
二、资源消耗
1、CPU 消耗
关于 android 的 cpu占用率需要主要以下三种情况:
1、空闲状态下的应用CPU消耗情况,即被测应用在系统资源非常空闲的情况下的占用率,比如只开一个被测应用;
2、中等规格状态下的应用CPU消耗情况,即后台已经有几个应用在运行已经并且消耗了系统的一些资源的情况下进行测试;
3、满规格状态下的应用CPU消耗情况。
通过adb获取CPU的值
adb shell dumpsys cpuinfo
获取单个应用的CPU值
adb shell dumpsys cpuinfo|grep packagename
通过top(相当于进程控制台)获取应用的CPU信息
adb shell top -n 1|grep packagename
也可以通过AS获取CPU的值。
2、内存
android 内存介绍
VSS - Virtual Set Size 虚拟耗用内存(包含共享库占用的内存)
RSS - Resident Set Size 实际使用物理内存(包含共享库占用的内存)
PSS - Proportional Set Size 实际使用的物理内存(比例分配共享库占用的
内存)USS - Unique Set Size 进程独自占用的物理内存(不包含共享库占用的内存)
USS 是针对某个进程开始有可疑内存泄露的情况,是一个程序启动了会产生的虚拟内存,一旦这个程序进程杀掉就会释放。
通过adb获取内存
adb shell dumpsys meminfo
android APP性能问题盘点:
界面卡顿 启动耗时长 CPU/内存占用高 流量消耗大 耗电量大主要排查工具:
1、绘图 GPU Profile Show GPU Overdraw Dump View Hierarchy TraceView SysTrace Trace For OpenGL2、内存
Heap Memory Monitor Eclipse Memory Analyzer绘图性能- Android 显示机制初探
垂直同步(VSYNC):
Refresh Rate:屏幕在一秒内刷新的次数,取决于硬件固定参数,如60Hz;
Frame Rate:GPU在一秒内绘制操作的帧数,如30fps,60fps。
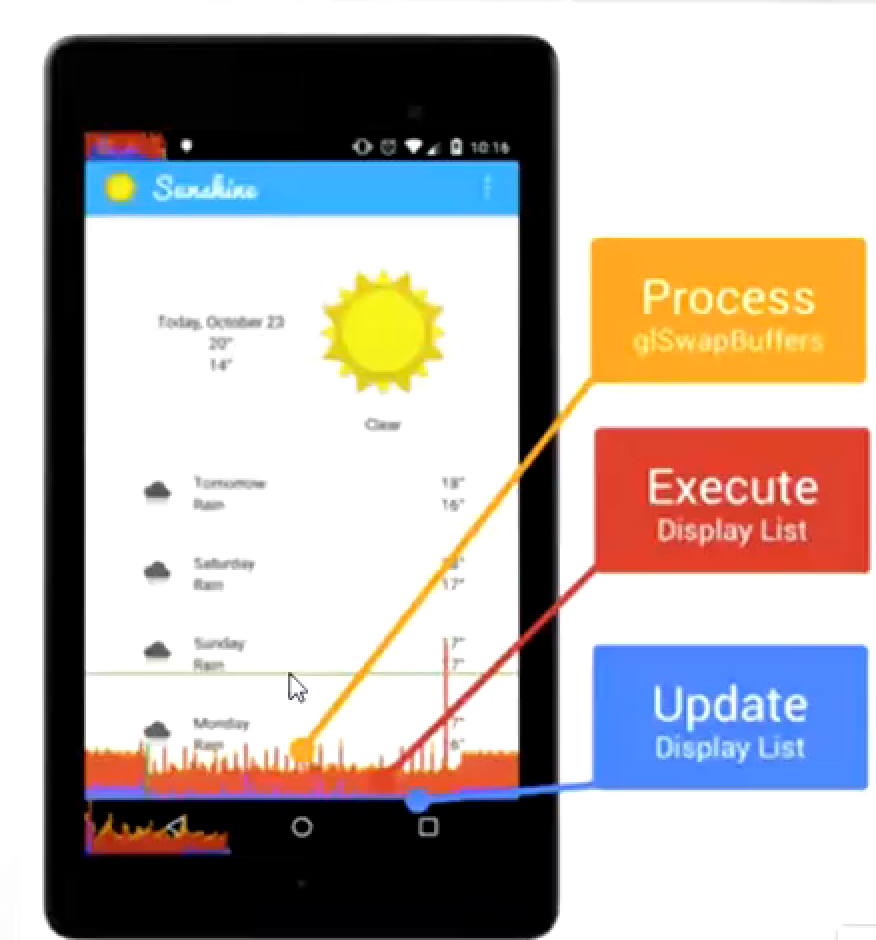
GPU Profile 工具: 初步发现丢帧问题
设置– 开发者选项 – GPU显示配置文件
Update:测量绘制时间
Execute:执行时间 Process:处理时间绘图性能 - 界面卡顿、丢帧原因
布局性能;
垃圾回收; CPU占用过高; 硬件加速; 过度绘制。
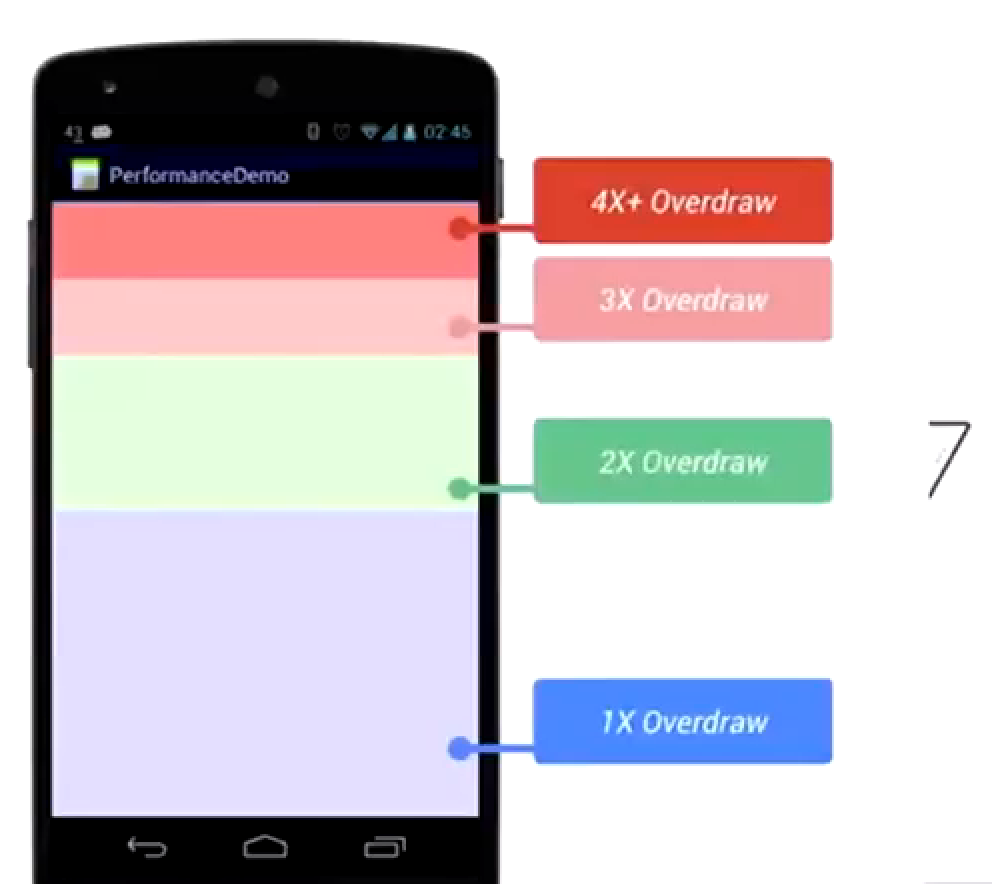
绘图性能 - 过度绘制
屏幕上某个像素在同一帧被绘制了多次;
检测工具:设置 - 开发者选项 - Show GPU Overdraw。
内存性能 - Android 垃圾回收机制
C/C++:程序员自己负责释放内存;
Java:垃圾回收机制,Garbage Collector 即GC。
内存问题一:内存抖动
大量的对象在短时间内创建和释放;
频繁触发GC 造成UI卡顿
内存问题二:内存泄露
由于开发疏忽或错误导致程序未能释放已经不再使用的对象;
原因:不再使用的对象持有强引用,阻止GC回收该对象。
Activity泄露:Activity、Context、Drawable
Fragment泄露
检测工具:
Heap + MAT
LeakCanary MQC 性能报告 - 性能问题
内存问题三:内存溢出
OutOfMemoryError
原因:超多dalvik堆内存限制 和 内存碎片; 内存占用大户:Bitmap : byte arrays 。